Layout
The twbhosting Website Manager comes with a choice of designs, colours and layouts. For example, the buttons can be easily moved to a column down the left hand side, rather than across the top. The column on the right, in this example containing the Latest News and Shopping Cart information, can be moved to the left hand side if you wish, or you could have columns both on the left and the right, or remove them altogether. All at the click of a button. To add or edit text in these columns, simply go to the admin control panel and click on the Layout tab, then click "Edit Left and Right Columns Content".
The twbhosting Website Manager is basically a properly coded framework onto which you are free to upload your own content, including your logo/header, background image and page images, and decide on the layout of the pages on the website. For example, you can easily move the buttons from across the top to down the left hand side, or add/remove the left/right hand columns down each side, or have up to 4 columns of text/images on each page. You can set the primary and secondary colour scheme to use on the website - this working example uses red and grey, for example. All at the click of a button, at any time.
You can upload a background image if you want to. Once you?ve added an image, you can set the BG Image Position (Top Centred, etc.) and the BG Image Repeat (Repeat Vertical, etc.) as required. Simply go to the admin control panel and click on the Layout tab, scroll down to the bottom of the page where you will see the relevant options to choose from. This example website has the following image as the background which is set to repeat both horizontally and vertically:

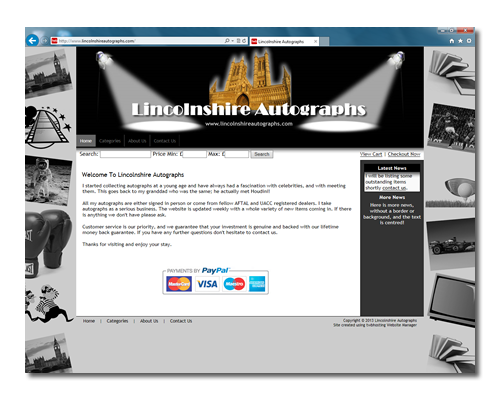
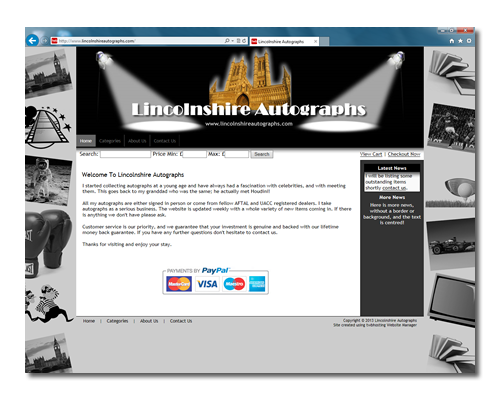
This working example website has a logo top left (above), text in the middle at the top of each page and an image top right. If you prefer, you can upload a header instead of a logo, to fit your specified page width and delete the text in the middle and image on the right. The following example has a header to fit the chosen width of their website (990 pixels).

To resize your logo or header image on the right hand side, go to the "My Website" tab in your admin control panel and click the "Edit Details" link in the "My Website Details" section. Underneath both your logo and your header picture there's a link to "Show logo details" and "Show header picture details", which when clicked, displays both width and height boxes that you can specify the width/height in pixels. If you just specify a height (let's say 250 pixels) and leave the width as zero, it will resize to 250 pixels high and keep the width proportional to the original image dimensions. You should ideally set the height of both the logo and header image on the right to be the same.
Want me to quote for and help with producing header/logo/background images for you? Please don't hesitate to contact me.
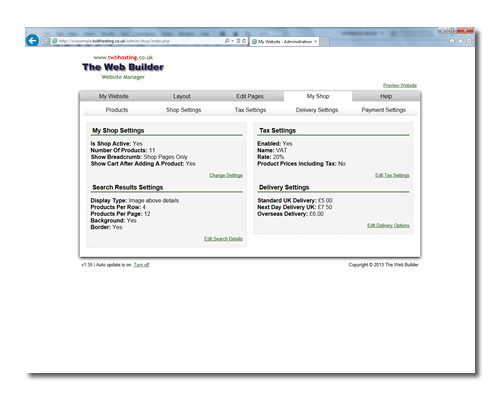
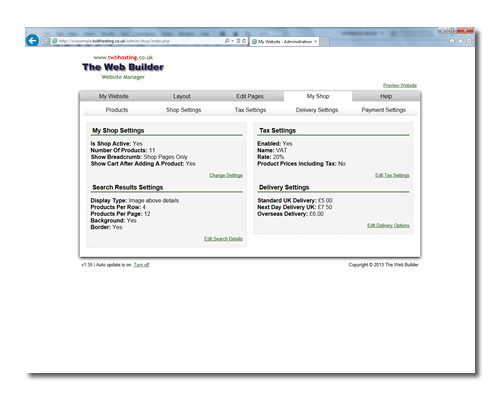
The user-friendly admin control panel is really easy to use. The screen shot below, for example, shows the Premium version's shop settings with links to easily edit these details and preview the website once you've made the changes, which take place instantaneously. There's also a comprehensive help section for reference.

For information about the creation/updating of web pages, see Creating Pages.
Any questions? Please don't hesitate to contact The Web Builder.
No Pre-Designed Templates
The twbhosting Website Manager is basically a properly coded framework onto which you are free to upload your own content, including your logo/header, background image and page images, and decide on the layout of the pages on the website. For example, you can easily move the buttons from across the top to down the left hand side, or add/remove the left/right hand columns down each side, or have up to 4 columns of text/images on each page. You can set the primary and secondary colour scheme to use on the website - this working example uses red and grey, for example. All at the click of a button, at any time.
Background Image
You can upload a background image if you want to. Once you?ve added an image, you can set the BG Image Position (Top Centred, etc.) and the BG Image Repeat (Repeat Vertical, etc.) as required. Simply go to the admin control panel and click on the Layout tab, scroll down to the bottom of the page where you will see the relevant options to choose from. This example website has the following image as the background which is set to repeat both horizontally and vertically:

Logo vs Header
This working example website has a logo top left (above), text in the middle at the top of each page and an image top right. If you prefer, you can upload a header instead of a logo, to fit your specified page width and delete the text in the middle and image on the right. The following example has a header to fit the chosen width of their website (990 pixels).

Logo (on left) and Header Image (on right) Size
To resize your logo or header image on the right hand side, go to the "My Website" tab in your admin control panel and click the "Edit Details" link in the "My Website Details" section. Underneath both your logo and your header picture there's a link to "Show logo details" and "Show header picture details", which when clicked, displays both width and height boxes that you can specify the width/height in pixels. If you just specify a height (let's say 250 pixels) and leave the width as zero, it will resize to 250 pixels high and keep the width proportional to the original image dimensions. You should ideally set the height of both the logo and header image on the right to be the same.
Want me to quote for and help with producing header/logo/background images for you? Please don't hesitate to contact me.
The user-friendly admin control panel is really easy to use. The screen shot below, for example, shows the Premium version's shop settings with links to easily edit these details and preview the website once you've made the changes, which take place instantaneously. There's also a comprehensive help section for reference.

For information about the creation/updating of web pages, see Creating Pages.
Any questions? Please don't hesitate to contact The Web Builder.